Site audit · sitemapping · wireframes · content workshop
◆
MediaMonks, 2019
McLaren is a British car manufactorer, rethinking boundaries by creating breathtaking performance road cars and delivering thrilling experiences.
Goal
The cars.McLaren.com website that was live at the time, didn't do the McLaren brand and their fast cars justice. Together with the design team I worked on a lift-and-shift to give the website the change it deserved and do it in a way it would be authorable in AEM.

The process
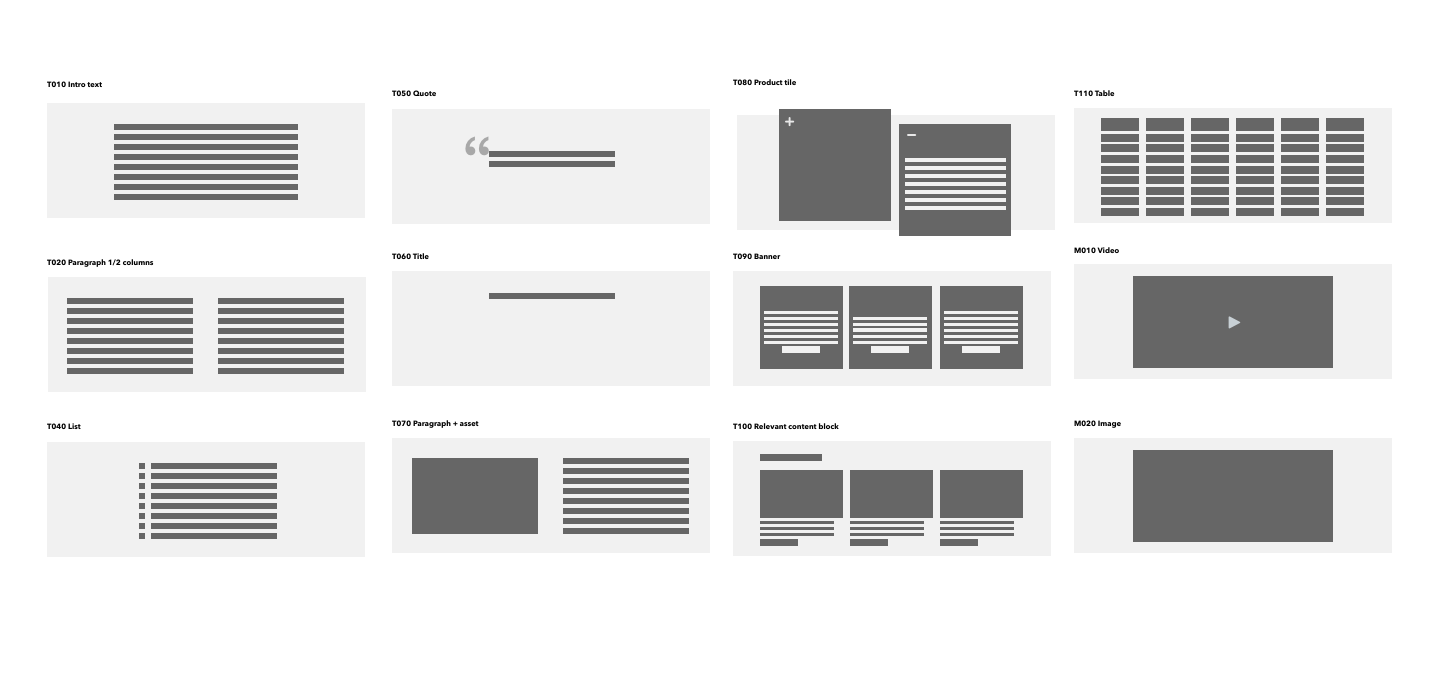
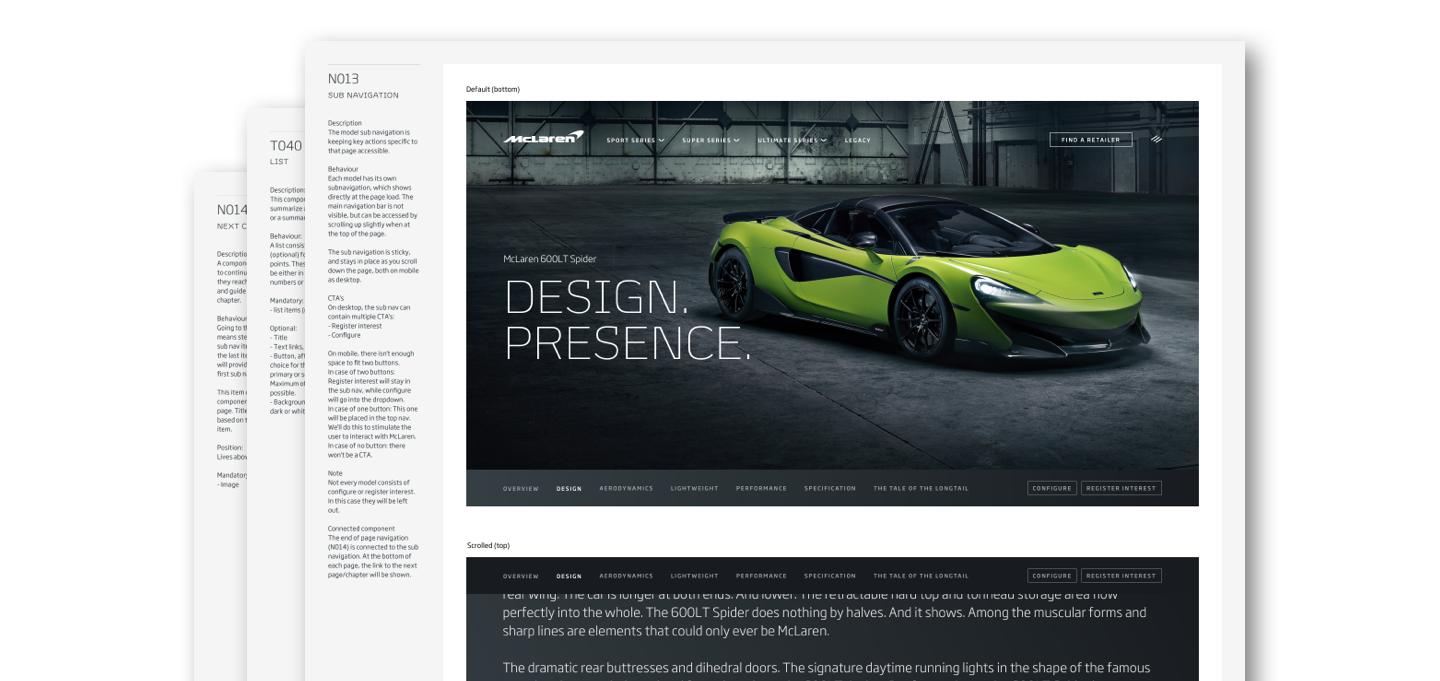
I did an audit of the website and its existing components, to understand what needed to be redesigned, which components would exist in AEM (CMS) and I created thorough documentation for the development team so they would understand the functionalities.
We also had one team of a specific tier come over for a workshop, in which we printed and laminated all the components we had thus far and to see if we could build their pages with them.

Challenges
One of the main challenges was to think about both sides of the platform - the user and the author. To have a clear overview of components that need to be created and to communicate their functionality to the development team.

Takeaways
→ With the development team we set up specific documentation guides to make my work, the functionalities of the components, the amount of components and templates, clear and helped the development team speed up their process
→ Laminating the components for the workshop somehow really upped our game :)